puredataでマスク合成
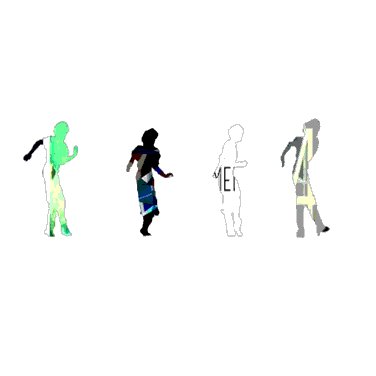
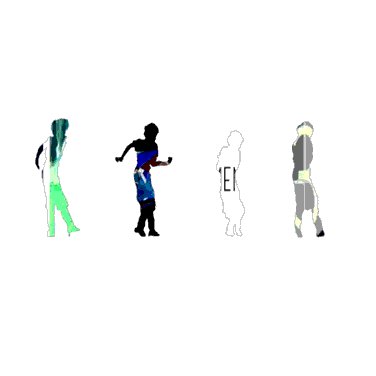
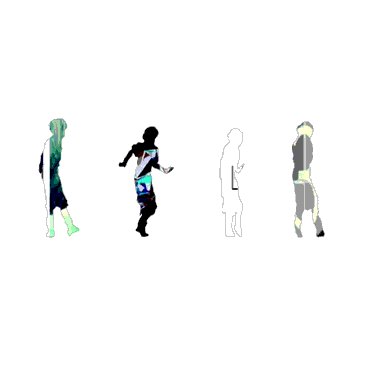
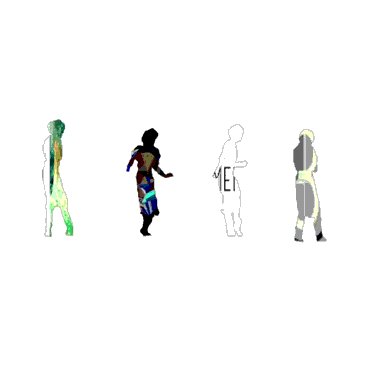
puredataで2つの映像をマスク合成してみました。そしてその出来上がった映像をgif形式に変換したものが上の画像です。
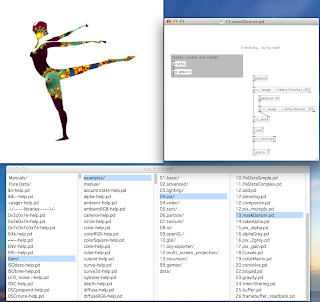
元ネタ
 |
| PureDataのヘルプ |
puredataのヘルプにある、"maskDancer"というプログラムを応用して作成しました。このmaskDancerというプログラムは二枚の静止画を利用しています。「ダンサーの絵」と「フラクタル画像」が組み合わされています。
組み合わせて発展させる
"maskDancer"のプログラムは静止画を作成するものですが、以前記事にした、パラパラ・アニメーションの手法と組み合わせると、"動くmaskDancer"のプログラムを作ることができます。
素材
今回の作品の例でいえば、基本的には二種類の動画を使っています。
- 動画(人物の中に映し出されている映像)
- 人物の動きを一枚ずつ書き出した絵(パラパラマンガのようなもの)
自分がやったアニメーション素材の作成方法
いろいろやり方があると思いますが、自分は1つ1つ手作業で絵を作っていきました。
- 動画をpuredataに取り込んで、フレームを1つ1つスクリーンショットで保存。フレームに関しては、前回mpc1000とpuredataの連携の記事で書いたことです。
- できあがったスクリーンショット画像を、CLIP STUDIO PAINT
に取り込み、人物の輪郭をなぞっていき、最終的に上図のように「黒白」の絵を作ります。もちろんclipstudio以外でも同じような作業ができれば、ソフトは何でも良いわけです。
注意点
注意点としては、puredata上で扱う映像ファイルの解像度を統一しておくことです。動画とアニメーション素材の解像度が違うと、映像をmixすることができません。たとえば、映像素材の解像度は全て320×240に統一しておく等しておきます。
赤線が引いてある部分は画像ファイル(ダンスする人物)のパスを指定しています。パッチと画像ファイルが同一フォルダにある場合は、画像ファイルの名前を指定するだけでいけるようです。
今回のプログラムは上図のパッチ例を4つ並べています。
ちなみに、背景色は[gemwin]に対して[color]を送って指定しています。
パッチ例
赤線が引いてある部分は画像ファイル(ダンスする人物)のパスを指定しています。パッチと画像ファイルが同一フォルダにある場合は、画像ファイルの名前を指定するだけでいけるようです。
今回のプログラムは上図のパッチ例を4つ並べています。
背景色
ちなみに、背景色は[gemwin]に対して[color]を送って指定しています。
まとめ
このプログラムは、アニメーション素材をつくる手間ひまが一番時間がかかります。なにか効率の良い方法があるのかもしれませんが、ひとつひとつ書いた絵(といっても、今回はなぞっているだけですが)が動き出した時の喜びは中々のものです。
ただ単にマスク合成し、いろいろパラメータを変えるだけでも、続々と面白い映像が作り出せます。興味のある方は、是非いろいろプログラムを組んでみると良いかと思います。
ちなみに
gifにすると動きが少し荒いのですが、gemウィンドウ上は結構滑らかにアニメーションできています。4秒しかない動画ですが、youtubeにアップしてみましたのでチェック!
puredata関連書籍
松村 誠一郎
ビー・エヌ・エヌ新社
売り上げランキング: 210,919
ビー・エヌ・エヌ新社
売り上げランキング: 210,919






0 件のコメント:
コメントを投稿